Every brand has a story to tell – and it all starts with your web design. Branding for business is pivotal towards getting more eyeballs to your brand. With the stiff competition going on, the only way to rise with the giants is to invest in an intuitive and dynamic web design. With that being said, you have two options: responsive vs. adaptive web design.
It can be difficult to tell apart responsive and adaptive web design, and they seem to be alike in all angles. However, responsive and adaptive web designs have their selling points and weak points that can help you decide and decipher which one fits your business goals and landscape.
We’ll help you discover and decode the key differences and benefits so you can figure out which one works best for your business.
Importance of Web Design Services
User experience is now a make-it-or-break-it scene. If users find your website too complicated or confusing to navigate, then they will bounce off and go to your competitor’s sites.
Be Memorable
Your website should be designed with the audience in mind. It’s tough to stand out with all the websites around your industry if you don’t take web design seriously. Your website is the first thing your audience sees when interacting with your brand. Here is where they form their first impression or concept of your business. You want to be their go-to brand or be on top of mind when they look for a company in your niche. Being memorable is easy with the correct web design elements in place.
Be Top of Mind
Consistency is the key to achieving a smooth and streamlined web user experience for your audience. All the web design elements, including images, text, layout, fonts, and colors, create your brand identity. Evoke the right emotions with these elements in place. Brand associations are essential when people can think instantly of your brand after seeing your logo with your distinct branding colors. It’s vital to be consistent with your branding from your website to social media channels, team or staff, physical office, marketing or promotional materials, and down to your products and services.
Be User-Friendly
Usability is critical in web design. It would be best to have a user-friendly or accessible web interface that can be easily used, even by those with disabilities. Users should quickly and easily find the information they need on your website without feeling like they are navigating a maze. If your web design is too complicated for a regular user, customers will likely leave and go in another direction.
Bring More Customers
A good web design is continuously optimized to increase conversions. It’s meant to nurture your leads. The goal of every user is to find the information they need without getting overwhelmed. It would be best to keep it simple yet engaging so people would see what they need on the homepage right away and take action. Reduce the bells and whistles and keep it clean, simple, and intuitive for your audience. A dynamic and brilliant web design helps with engagement and getting more conversions.
Responsive Web Design, Anyone?
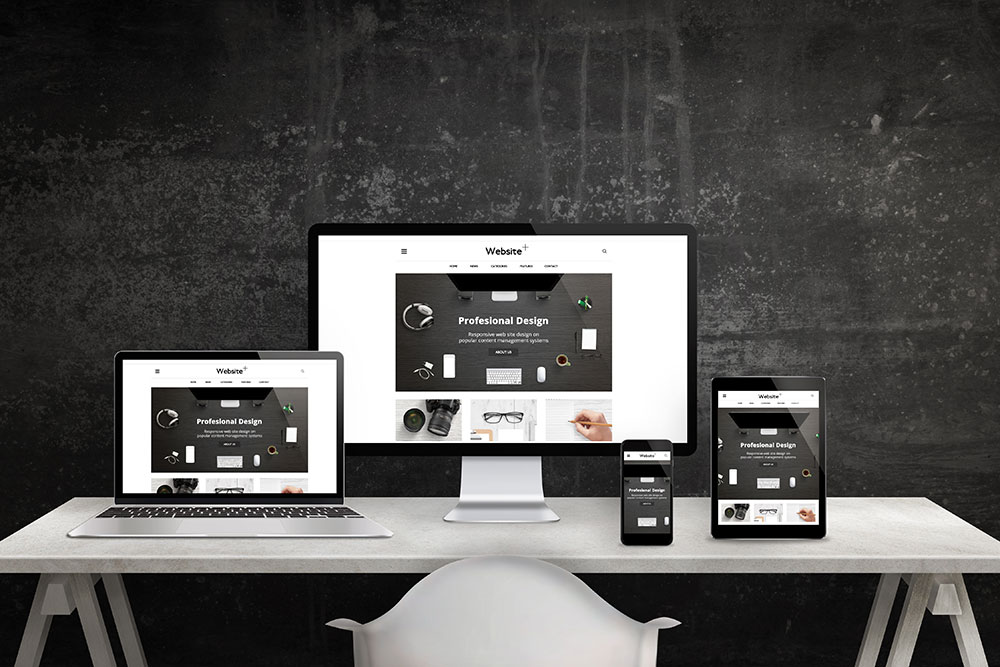
With a responsive web design, everything is fluid. The website serves just one static page to any device. You use one site layout for an entire webpage, and it would just seamlessly adjust its appearance or design to fit any device or screen best, whether one is using a desktop, mobile phone, tablet, or laptop.
There is just one codebase for your site with specific breakpoints that allows the website to respond to varied screen sizes. There is unified content and design served in different layouts or appearances. Plus, usability is maintained and streamlined across other page elements as it adjusts to different devices or screen sizes.
Why Go for Adaptive Web Design?
Going for an adaptive web design would translate to having different site layouts that adapt to multiple devices or screen sizes. With that being said, you would have different versions of a web page served to other devices.
Adaptive web design is built with more intent, precision, and tailor-made to the needs of your business. The pages are designed to fit the needs and devices of users so the website layout or appearance would instantly adjust to a laptop or mobile user. The interface looks crisp and displays so much better, aesthetics-wise, than a responsive web design because it is explicitly optimized to look great on multiple devices and screen sizes.

Differences Between Responsive and Adaptive Web Design
Responsive Web Design
1. Best for New Websites and Large or Bulky Sites
A responsive web design works optimally for businesses that are about to build or create a new website. So, if you are starting from zero, then a responsive web design is the best way to do it. This also works optimally for large or bulky sites.
2. Less Work-Intensive and Low-Maintenance
Compared to working on an adaptive web design, a responsive web design is significantly less work-intensive. Creating and maintaining this type of web design takes less time, effort, and neurons, which is why it’s popular with businesses and even UX designers. On the flip side, this would require more coding compared to an adaptive web design.
3. Responsive to Any Screen Size
With many devices and screen sizes introduced to the market daily, having a responsive web design is a significant plus point for your website. You could be scrolling your feed or checking out a website using your mobile phone and then switch to a laptop yet still get that fantastic and easy experience each time.
4. SEO Boost
Mobile-friendly sites also do better when it comes to search engine rankings. With a responsive web design, being on top of significant search engine results pages is a breeze.
5. Flexible
If flexibility is important for your business, then having a responsive web design is a must. You’re able to quickly and easily optimize your website to look great and be accessible across multiple devices and screens simultaneously. This is an ideal or recommended solution, especially for those who have numerous web pages.
Adaptive Web Design
1. Easy Layout Design
Creating different layouts or design wireframes is a walk in the park with an adaptive web design. UX designers enjoy superior control/have the upper hand with managing structures and optimizing user experience given different devices and screen sizes. You also have the freedom to experiment with different types of content or features to increase customer engagement and retention that fit multiple screen sizes.
2. Loads Faster
Compared to a responsive web design, an adaptive web design loads easier and faster, which is why this is a classic favorite.
3. Work-Intensive
Creating a responsive web design can be a lot of work for a UX designer. First, you would have to create a design optimized for all imaginable screen sizes (even the less common or popular ones). This is so that the sites would appear or format correctly for supported devices. If you can’t cover some devices or screen sizes, then user experience is negatively impacted.
4. Best for Website Enhancement or Small Sites
Adaptive web design is best for businesses that are looking to redesign or upgrade their web design. This would also work best for smaller sites. For instance, adaptive web design would be the best route if a client needs a mobile or smartphone layout with an existing website.
5. Adaptability to Any Device
As the name suggests, adaptive web design allows your web pages to adapt to any device regardless of whether your client uses a smartphone or a laptop.
6. Enhanced User Experience
The adaptive web design allows users to access your website with an intuitive and enjoyable interface on any device. With that in mind, your web page design is significantly optimized for an enhanced user experience.
Your Web Design – More Than Just a Beautiful Face
Having a stunning web design helps boost your brand visibility and presence online. When you use the law of attraction with your website, you have to hit it where it matters most. That is why web design services are more than worth it for any small business.
Knowing your audience is significant in the customer journey. Therefore, employing the right web design – adaptive or responsive web design will help you maximize your branding efforts. In that way, you can create a web design that hits the right strings with your target audience and gets the conversions rolling like clockwork.